Displaying College Transcripts Not Received
If you require applicants to submit College Transcripts, it's valuable to have fields that indicate missing transcripts in an easy-to-read format. With this configuration, you'll use JavaScript expressions to build three Custom Properties that deliver the following information respectively:
- All transcripts received (True or False)
- Number of received transcripts and total number of colleges listed on the application
- Names of Colleges with submitted transcripts
Once the Custom Properties are configured, you can use this information in several ways, such as:
- Reach out to applicants with pending transcripts to inform them of where they stand
- Display the Custom Properties prominently on applications
Building the Custom Properties
First, you'll need to add three Calculated Fields as Custom Properties.
Adding a Transcripts Complete Field
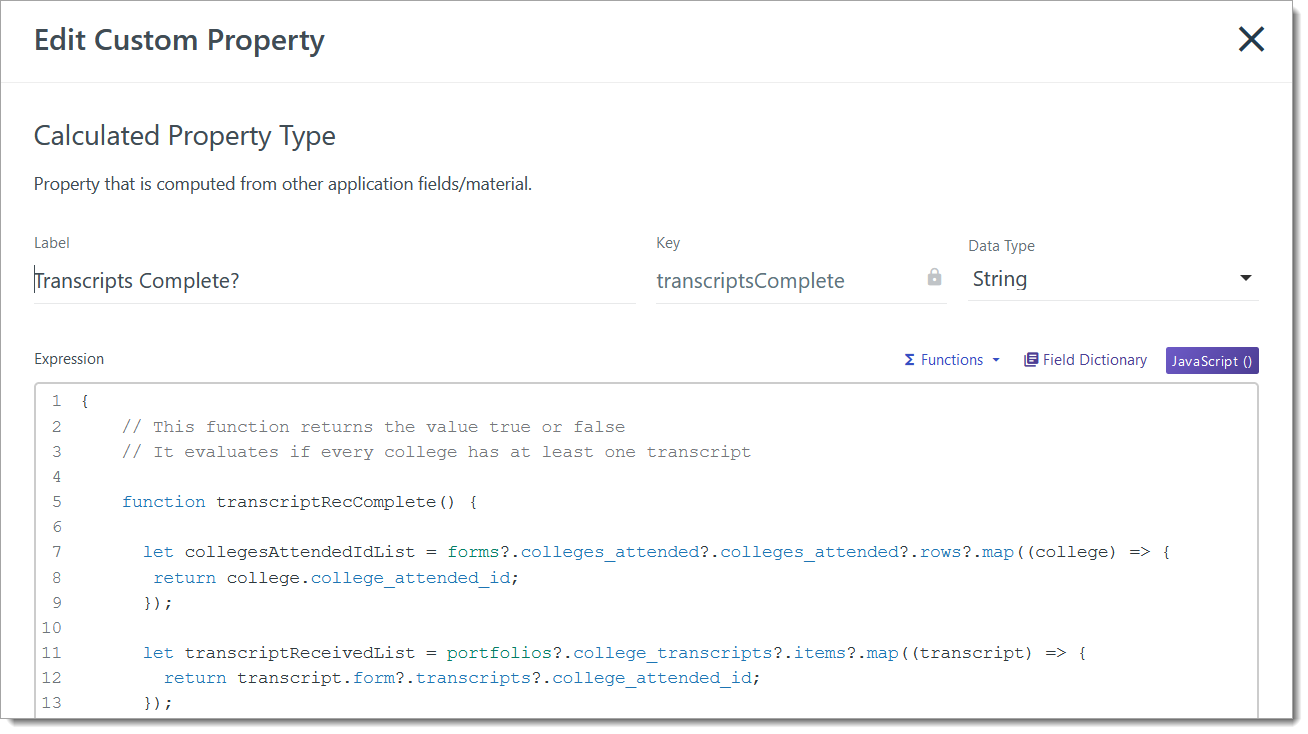
If you're working with a national CAS, you can add Transcripts Complete? property (as seen below) by following these steps. If you're a standalone program, unassociated with a national CAS, consider following the Adding a Transcripts Complete Field as a Standalone Program instructions.

As seen above, the Transcripts Complete? field is a boolean (true or false) field that indicates whether transcripts have been received for all the schools listed on the application. To create this field, add a Calculated Custom Property, and insert the snippet below as a JavaScript expression.
Toward the top of the code snippet, there is one area that may be modified as follows:
- If you want all transcripts to count toward your transcript completion requirement, change let officialOnly = true; to let officialOnly = false;
- If you want only official transcripts to count toward your transcript completion requirement, leave the code as is (let officialOnly = true;)
If you've set the code to let officialOnly = true, this field displays "False" if there are any schools with only unofficial transcripts.
{
// NOTE: This function returns the value true or false.
// It evaluates if every college has at least one transcript
// User Input Required: only enter true or false, no capital letters
// true if to evaluate official transcripts only; false to evaluate both Official and Unofficial transcripts
let officialOnly = true;
/** * * * * * * * * * *
* Do Not Edit Below *
* * * * * * * * * * **/
function transcriptRecComplete() {
// Validation section: check for portfolios and forms
if (forms == null || forms.colleges_attended == null || forms.colleges_attended.colleges_attended == null ||
forms.colleges_attended.colleges_attended.rows == null || forms.colleges_attended.colleges_attended.rows.length == 0) {
// return false if application contains no colleges_attended entries
return false;
}
if (portfolios == null || portfolios.college_transcripts == null || portfolios.college_transcripts.items == null || portfolios.college_transcripts.items.length == 0) {
// return false if there are no transcript entries
return false;
}
let collegesAttendedIdList = forms?.colleges_attended?.colleges_attended?.rows?.map((college) => {
return college.college_attended_id;
});
let transcriptReceivedList;
// if officialOnly is true
if (officialOnly) {
transcriptReceivedList = portfolios?.college_transcripts?.items?.filter((transcript) => {
if (transcript.form.transcripts.transcript_type == "Official") {
return true;
} else {
return false;
}
}).map((transcript) => {
return transcript.form.transcripts.college_attended_id;
});
}
// if officialOnly is false
else {
transcriptReceivedList = portfolios?.college_transcripts?.items?.map((transcript) => {
return transcript.form?.transcripts?.college_attended_id;
});
}
let listOfCollegesNotIncludedInCollegeIdListById = collegesAttendedIdList.filter((collegeId) => {
if (transcriptReceivedList.includes(collegeId)) {
return false;
} else {
return true;
}
});
return listOfCollegesNotIncludedInCollegeIdListById.length > 0 ? false : true;
}
return transcriptRecComplete();
}
The settings of your Custom Property may look like this:

Adding a Transcripts Received Count Field

As seen above, the Complete Transcript Count field shows the number of schools for which a transcript has been received along with the number of schools listed on the application. The resulting numbers are displayed as a fraction. Note that this property counts schools, not transcripts. So, if any applicant uploads two transcripts for one school, that school will only be counted once.
To build this field, add a Calculated Custom Property, and insert the snippet below as a JavaScript expression.
Toward the top of the code snippet, there is one line that may be modified as follows:
- If you want all transcripts to count toward your transcript completion requirement, change let officialOnly = true; to let officialOnly = false;
- If you want only official transcripts to count toward your transcript completion requirement, leave the code as is (let officialOnly = true;)
For this field, if you've set the code to let officialOnly = true, colleges that only have unofficial transcripts won't be counted as having their transcripts received. So, for example, if an application lists three colleges, and each of them only has unofficial transcripts, the field displays Complete Transcript Count 0 of 3.
{
// This function returns a "fraction": (number of transcripts received) of (number of transcripts expected)
// It only counts one transcript per college
// User Input Required: only enter true or false, no capital letters
// true if to evaluate official transcripts only; false to evaluate both Official and Unofficial transcripts
let officialOnly = true;
/** * * * * * * * * * *
* Do Not Edit Below *
* * * * * * * * * * **/
function transcriptRecComplete() {
// Validation section: check for portfolios and forms
if (typeof forms == "undefined" ||forms == null || typeof forms.colleges_attended == "undefined" || forms.colleges_attended == null || forms.colleges_attended.colleges_attended == null ||
forms.colleges_attended.colleges_attended.rows == null || forms.colleges_attended.colleges_attended.rows.length == 0) {
// return false if application contains no colleges_attended entries
return "";
}
if (typeof portfolios == "undefined" || portfolios == null || portfolios.college_transcripts == null || portfolios.college_transcripts.items == null || portfolios.college_transcripts.items.length == 0) {
// return false if there are no transcript entries
return "0 of " + forms.colleges_attended.colleges_attended.rows.length;
}
let collegesAttendedIdList = forms?.colleges_attended?.colleges_attended?.rows?.map((college) => {
return college.college_attended_id;
});
let transcriptReceivedList;
// if officialOnly is true
if (officialOnly) {
transcriptReceivedList = portfolios?.college_transcripts?.items?.filter((transcript) => {
if (transcript.form.transcripts.transcript_type == "Official") {
return true;
} else {
return false;
}
}).map((transcript) => {
return transcript.form.transcripts.college_attended_id;
});
}
// if officialOnly is false
else {
transcriptReceivedList = portfolios?.college_transcripts?.items?.map((transcript) => {
return transcript.form?.transcripts?.college_attended_id;
});
}
let listOfCollegesNotIncludedInCollegeIdListById = collegesAttendedIdList.filter((collegeId) => {
if (transcriptReceivedList.includes(collegeId)) {
return false;
} else {
return true;
}
});
let numberOfReceivedTranscripts = (collegesAttendedIdList.length - listOfCollegesNotIncludedInCollegeIdListById.length)
return numberOfReceivedTranscripts + " of " + collegesAttendedIdList.length;
}
return transcriptRecComplete();
}
The settings of your Custom Property may look like this:
Adding a Missing College Transcripts Field

As seen above, the Missing Transcript School Names field displays the list of schools for which no transcripts have been received. To build this field, add a Calculated Custom Property, and insert the snippet below as a JavaScript expression.
Toward the top of the code snippet, there is one line that may be modified as follows:
- If you want all transcripts to count toward your transcript completion requirement, change let officialOnly = true; to let officialOnly = false;
- If you want only official transcripts to count toward your transcript completion requirement, leave the code as is (let officialOnly = true;)
For this field, if you've set the code to let officialOnly = true, colleges that only have unofficial transcripts will be included in the list of schools without transcripts.
{
// This function will return a list of School names for schools that have not had at least one
// transcript submitted. These school names will be separated by a "|"
// User Input Required: only enter true or false, no capital letters
// true if to evaluate official transcripts only; false to evaluate both Official and Unofficial transcripts
let officialOnly = true;
/** * * * * * * * * * *
* Do Not Edit Below *
* * * * * * * * * * **/
function collegeNameById(collegeId) {
let filteredCollegeObjectList = forms?.colleges_attended?.colleges_attended?.rows?.filter((college) => {
if (college.college_attended_id == collegeId) {
return true;
} else {
return false;
}
});
let collegeObjectName = filteredCollegeObjectList[0].college.name;
return collegeObjectName;
}
function transcriptRecComplete() {
// Validation section: check for portfolios and forms
if (forms == null || forms.colleges_attended == null || forms.colleges_attended.colleges_attended == null ||
forms.colleges_attended.colleges_attended.rows == null || forms.colleges_attended.colleges_attended.rows.length == 0) {
// return false if application contains no colleges_attended entries
return "";
}
let collegesAttendedIdList = forms?.colleges_attended?.colleges_attended?.rows?.map((college) => {
return college.college_attended_id;
});
let transcriptReceivedList;
// if officialOnly is true
if (officialOnly) {
transcriptReceivedList = portfolios?.college_transcripts?.items?.filter((transcript) => {
if (transcript.form.transcripts.transcript_type == "Official") {
return true;
} else {
return false;
}
}).map((transcript) => {
return transcript.form.transcripts.college_attended_id;
});
}
// if officialOnly is false
else {
transcriptReceivedList = portfolios?.college_transcripts?.items?.map((transcript) => {
return transcript.form?.transcripts?.college_attended_id;
});
}
let listOfCollegesNotIncludedInCollegeIdListById = collegesAttendedIdList.filter((collegeId) => {
if (transcriptReceivedList.includes(collegeId)) {
return false;
} else {
return true;
}
});
let listOfCollegesNotIncludedByName = listOfCollegesNotIncludedInCollegeIdListById.map((collegeId) => {
return collegeNameById(collegeId);
});
if (listOfCollegesNotIncludedByName.length == 0) {
return "";
};
return listOfCollegesNotIncludedByName.reduce((collegeNameString, collegeName) => {
return collegeNameString + " | " + collegeName;
});
}
if (portfolios != null || portfolios.college_transcripts != null || portfolios.college_transcripts.items != null || portfolios.college_transcripts.items.length != 0) {
return transcriptRecComplete();
}
}
The settings of your Custom Property may look like this:

Adding a Transcripts Complete Field as a Standalone Program
If your program is not associated with a national CAS, but you would still like to capture whether or not transcripts have been received for all the schools listed on each application, use the code below instead.
Once complete, the application property can appear as seen below:

The Transcripts Complete? field is a boolean (true or false) field that indicates whether transcripts have been received for all the schools listed on the application. To create this field, add a Calculated Custom Property, and insert the snippet below as a JavaScript expression.
{
// NOTE: This function returns the value true or false.
// It evaluates if every college has at least one transcript
// User Input Required: only enter true or false, no capital letters
// true if to evaluate official transcripts only; false to evaluate both Official and Unofficial transcripts
/** * * * * * * * * * *
* Do Not Edit Below *
* * * * * * * * * * **/
function transcriptRecComplete() {
// Validation section: check for portfolios and forms
if (forms == null || forms.colleges_attended == null || forms.colleges_attended.colleges_attended == null ||
forms.colleges_attended.colleges_attended.rows == null || forms.colleges_attended.colleges_attended.rows.length == 0) {
// return false if application contains no colleges_attended entries
return false;
}
if (portfolios == null || portfolios.college_transcripts == null || portfolios.college_transcripts.items == null || portfolios.college_transcripts.items.length == 0) {
// return false if there are no transcript entries
return false;
}
// For every transcript object, return array of ceeb codes
let transcriptReceivedList = portfolios?.college_transcripts?.items?.map((item) => {
return item.form?.transcripts;
}).flat().map((transcript) => {
return transcript.caceeb_code.code
});
let noDuplicateCeebArray = transcriptReceivedList.filter((ceeb, pos) => {
return transcriptReceivedList.indexOf(ceeb) == pos;
});
// For every college object, return array of ceeb codes
let collegesAttendedList = forms?.colleges_attended?.colleges_attended?.rows?.map((row) => {
return row.caceeb_code?.code;
});
return collegesAttendedList.length == noDuplicateCeebArray.length;
}
return transcriptRecComplete();
}
Working with Transcripts Received Fields
Once you've added these Custom Properties, they become available as fields to use in other areas of the software.
Displaying Transcripts Received Information
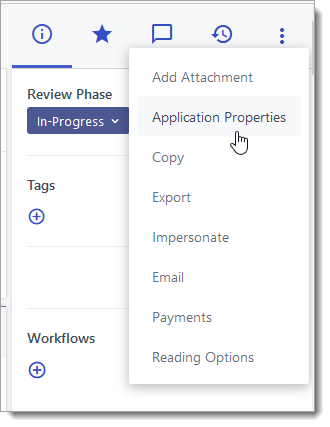
By default, you can review the Custom Properties on individual applications by navigating to their application, clicking the More Options (three dots) icon, and selecting Application Properties.

To make these fields easier to find, you may choose to add them to the Application Summary or Sidebar.

Once added, the fields appear at the top of each application.

You may also choose to add these fields to the Application Grid, using the Grid Customizer.

Exporting Transcripts Received Information
Like other Custom Properties, you can include these fields in your exports.

Including Transcript Received Information in Emails
You can also use these Custom Properties as merge fields in your Email Templates. Merge fields allow you to insert variable data into an email, allowing you to automatically customize the email for each recipient. In this case, you can insert any of the Custom Properties regarding transcripts into your emails as merge fields, allowing you to provide applicants with their transcript status.

In the example above, the email template is designed to update applicants on their missing items. The merge field { listOfMissingTrasncriptSchoolNames } comes from the Key of the Custom Property.

