Customizing Your Applicant Portal
SlideRoom allows you to customize the style and text of your portal to greet applicants. Your portal can be accessed by applicants using your custom URL (e.g., http://YOURNAME.slideroom.com.)
To edit your Applicant Portal:
- Click the gear icon in the top-right corner of your dashboard, then click Account Settings.
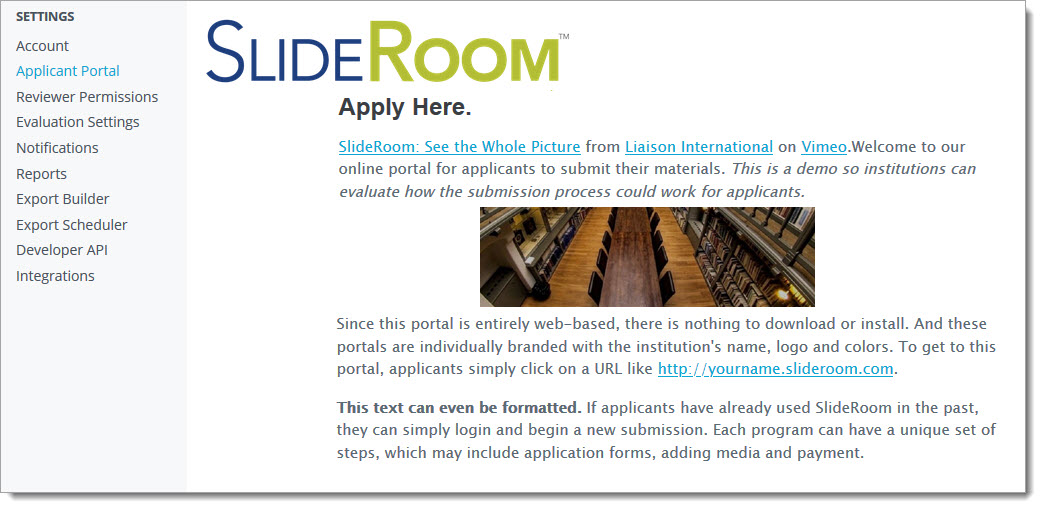
- From the Settings menu on the left, click Applicant Portal to open the Visual Editor.

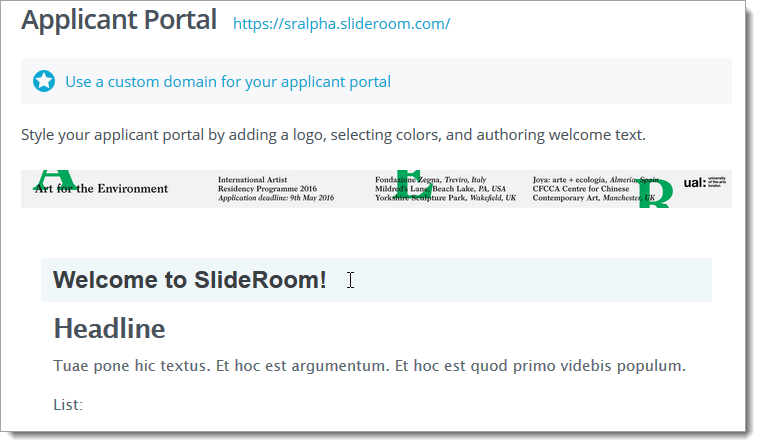
- Hover your mouse over the section you'd like to edit, and click to begin making changes.

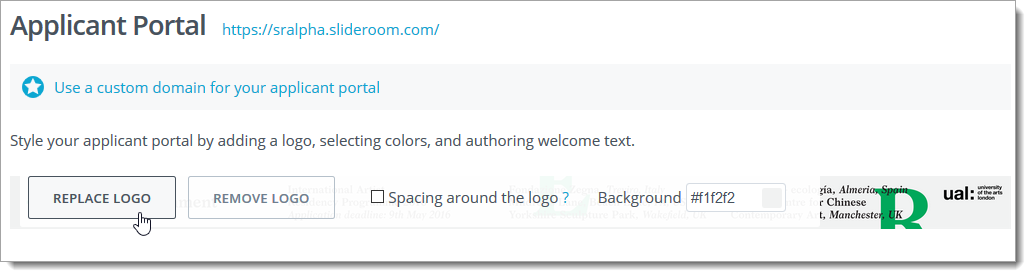
- To make changes to your logo or background color, hover over the bar at the top of the editing window. Click REPLACE LOGO to browse for a new logo. The logo should be no larger than 100 px tall, but the width can vary. Logos are left-justified in the Applicant Portal. Enter a hex code into the Background field to establish a new background color.

- For additional control, click View Source. This takes you out of the Visual Editor and allows you to edit your text using Markdown instead.

When editing your applicant portal, remember:
- It's a good idea to match the style of your main website, including the logo and colors.
- The welcome text should apply to all your programs, so include general information about your organization.
- You can format text with bold, italics, and underlining by highlighting the text and using the popup menu. This also allows you to turn text into clickable links.

Adding Images to Your Applicant Portal
As described above, you can use the REPLACE LOGO button to add your site's logo to the top of your Applicant Portal. Using Markdown, you can also embed additional images within your welcome text.

When adding these images, keep in mind:
- Images should use a link from your server or website. For example, this may be coded as: .
- Images cannot be resized in the editor, so you'll need to adjust the image's size prior to saving it on your website.
- The width of your image should be 960 px or less.
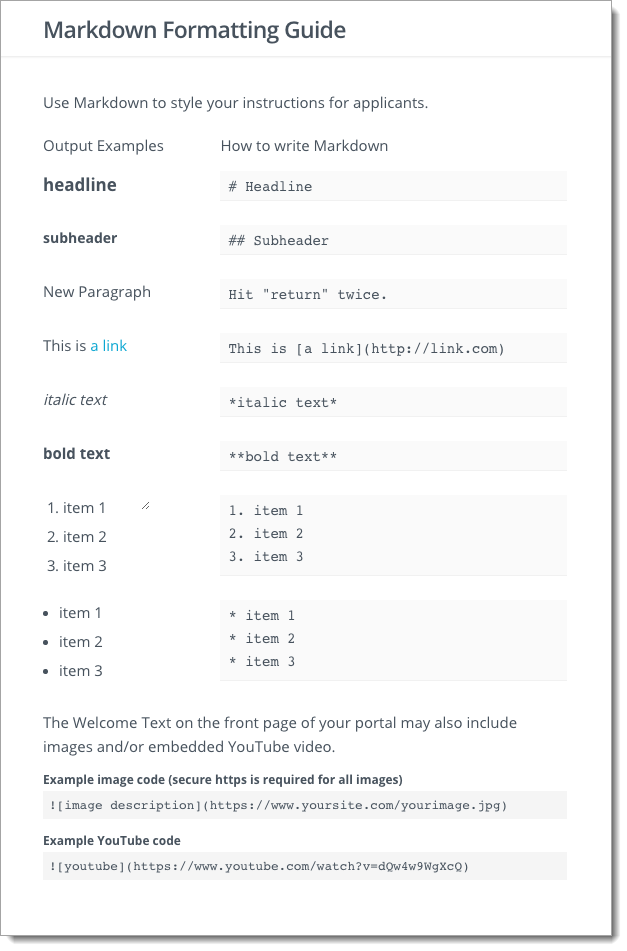
Using Markdown in Applicant Instructions