Exporting Race and Ethnicity Data as One Column per Race/Ethnicity
By default, applicants' race and ethnicity information is exported from Outcomes as a string. When importing data into another system, it may be beneficial to convert this into an export containing one response for each race and ethnicity. Using these JavaScript expressions, you can export the race/ethnicity data as follows:
- one column per race/ethnicity that outputs a boolean response

- one column per race/ethnicity subcategory that outputs a boolean response

- one column per race/ethnicity that outputs what the applicant typed if they selected Other as the subcategory for their race or ethnicity

Add the JavaScript Code
You have two options when adding the JavaScript Code for this expression:
- Create Custom Properties using this code. You'll need to create a separate Custom Property for each race/ethnicity and each race/ethnicity subcategory you'd like to include. Once created, Custom Properties are listed among the Available Fields in the Export Builder.
- Add the JavaScript expressions directly from the Export Builder by selecting the Custom option from the Available Fields menu, and dropping it into the Columns window. You'll need to do this for each race/ethnicity and each race/ethnicity subcategory that you'd like to include.
In either case, you'll have an Expression area to add your code and configure it as desired.
To Produce a True or False for Each Race/Ethnicity
- In the Expression area, add the following code. This snippet results in one column that outputs true or false, indicating if the applicant selected White. (Use the view source icon at the top right to copy the code snippet.)
{
function isWhite() {
// This function will return True if the applicant has selected this option
// If the forms is complete but this is not selected, it will return False
// If the form is unanswered, it will return an empty string
if ((forms) &&
(forms.race_ethnicity) &&
(forms.race_ethnicity.race) &&
(forms.race_ethnicity.race.length > 0)) {
let raceArray = forms.race_ethnicity.race;
let findRace = raceArray.find(raceOption => raceOption == "White");
return findRace ? true : false;
} else {
return "";
}
}
return isWhite();
}
- Build another Custom Property. In the Expression area, add the following code. This snippet results in one column that outputs true or false, indicating if the applicant selected American Indian. (Use the view source icon at the top right to copy the code snippet.)
{
function isAmIndian() {
// This function will return True if the applicant has selected this option
// If the forms is complete but this is not selected, it will return False
// If the form is unanswered, it will return an empty string
if ((forms) &&
(forms.race_ethnicity) &&
(forms.race_ethnicity.race) &&
(forms.race_ethnicity.race.length > 0)) {
let raceArray = forms.race_ethnicity.race;
let findRace = raceArray.find(raceOption => raceOption == "American Indian or Alaska Native");
return findRace ? true : false;
} else {
return
}
}
return isAmIndian();
}
- Build another Custom Property. In the Expression area, add the following code. This snippet results in one column that outputs true or false, indicating if the applicant selected Asian. (Use the view source icon at the top right to copy the code snippet.)
{
function isAsian() {
// This function will return True if the applicant has selected this option
// If the forms is complete but this is not selected, it will return False
// If the form is unanswered, it will return an empty string
if ((forms) &&
(forms.race_ethnicity) &&
(forms.race_ethnicity.race) &&
(forms.race_ethnicity.race.length > 0)) {
let raceArray = forms.race_ethnicity.race;
let findRace = raceArray.find(raceOption => raceOption == "Asian");
return findRace ? true : false;
} else {
return "";
}
}
return isAsian();
}
- Build another Custom Property. In the Expression area, add the following code. This snippet results in one column that outputs true or false, indicating if the applicant selected Black. (Use the view source icon at the top right to copy the code snippet.)
{
function isBlack() {
// This function will return True if the applicant has selected this option
// If the forms is complete but this is not selected, it will return False
// If the form is unanswered, it will return an empty string
if ((forms) &&
(forms.race_ethnicity) &&
(forms.race_ethnicity.race) &&
(forms.race_ethnicity.race.length > 0)) {
let raceArray = forms.race_ethnicity.race;
let findRace = raceArray.find(raceOption => raceOption == "Black or African-American");
return findRace ? true : false;
} else {
return "";
}
}
return isBlack();
}
- Build another Custom Property. In the Expression area, add the following code. This snippet results in one column that outputs true or false, indicating if the applicant selected Pacific Islander. (Use the view source icon at the top right to copy the code snippet.)
{
function isPacIslander() {
// This function will return True if the applicant has selected this option
// If the forms is complete but this is not selected, it will return False
// If the form is unanswered, it will return an empty string
if ((forms) &&
(forms.race_ethnicity) &&
(forms.race_ethnicity.race) &&
(forms.race_ethnicity.race.length > 0)) {
let raceArray = forms.race_ethnicity.race;
let findRace = raceArray.find(raceOption => raceOption == "Native Hawaiian or Other Pacific Islander");
return findRace ? true : false;
} else {
return "";
}
}
return isPacIslander();
}
- Build another Custom Property. In the Expression area, add the following code. This snippet results in one column that outputs true or false, indicating if the applicant selected Hispanic. (Use the view source icon at the top right to copy the code snippet.)
{
function isHispanic() {
// This function will return True if the applicant has selected this option
// If the forms is complete but this is not selected, it will return False
// If the form is unanswered, it will return an empty string
if ((forms) &&
(forms.race_ethnicity) &&
(forms.race_ethnicity.hispanic) &&
(forms.race_ethnicity.hispanic != null)) {
return forms.race_ethnicity.hispanic == "Yes" ? true : false;
} else {
return "";
}
}
return isHispanic();
}
To Produce a True or False for Each Race/Ethnicity Subcategory
Several of the categories listed above have accompanying subcategories. Use the code below to produce a true or false for each of the possible subcategories.
- Create another Custom Property. This code snippet results in a true or false for each race/ethnicity subcategory under the Asian category. To make this work, drop the code below into the Expression area, and then modify the let asianSubCat line to identify the subcategory of your choice. For example, to isolate Filipino, change let asianSubCat = "Cambodian"; to let asianSubCat = "Filipino";. Create a separate Custom Property for each subcategory, modifying that line as needed. To find eligible subcategory names, search the Field Dictionary for "forms.race_ethnicity.asian_sub". (Use the view source icon at the top right to copy the code snippet.)
{
// User Input Required
// Please select a valid subcategory from the field dictionary
// forms.race_ethnicity.asian_sub
let asianSubCat = "Cambodian";
/** Do Not Edit Below **/
function ethnicityAsian(asianSubCat) {
if ((forms) &&
(forms.race_ethnicity) &&
(forms.race_ethnicity.asian_sub) &&
(forms.race_ethnicity.asian_sub.length > 0)) {
let path = forms.race_ethnicity.asian_sub;
var asianSubIndex = path.indexOf(asianSubCat);
return path[asianSubIndex] == asianSubCat ? true : false;
} else {
return "";
}
}
return ethnicityAsian(asianSubCat);
}
- Create another Custom Property. This code snippet results in a true or false for each race/ethnicity subcategory under the Hispanic category. To make this work, drop the code below into the Expression area, and then modify the let hispanicSubCat line to identify the subcategory of your choice. For example, to isolate Puerto Rican, change let hispanicSubCat = "Cuban"; to let hispanicSubCat = "Puerto Rican";. Create a separate Custom Property for each subcategory, modifying that line as needed. To find eligible subcategory names, search the Field Dictionary for "forms.race_ethnicity.hispanic_sub". (Use the view source icon at the top right to copy the code snippet.)
{
// User Input Required
// Please select a valid subcategory from the field dictionary
// forms.race_ethnicity.hispanic_sub
let hispanicSubCat = "Cuban";
/** Do Not Edit Below **/
function ethnicityHispanic(hispanicSubCat) {
if ((forms) &&
(forms.race_ethnicity) &&
(forms.race_ethnicity.hispanic_sub) &&
(forms.race_ethnicity.hispanic_sub.length > 0)) {
let path = forms.race_ethnicity.hispanic_sub;
var hispanicSubIndex = path.indexOf(hispanicSubCat);
return path[hispanicSubIndex] == hispanicSubCat ? true : false;
} else {
return "";
}
}
return ethnicityHispanic(hispanicSubCat);
}
- Create another Custom Property. This code snippet results in a true or false for each race/ethnicity subcategory under the Pacific Islander category. To make this work, drop the code below into the Expression area, and then modify the let pacIslandSubCat line to identify the subcategory of your choice. For example, to isolate Native Hawaiian, change let pacIslandSubCat = "Samoan"; to let pacIslandSubCat = "Native Hawaiian";. Create a separate Custom Property for each subcategory, modifying that line as needed. To find eligible subcategory names, search the Field Dictionary for "forms.race_ethnicity.pac_island_sub". (Use the view source icon at the top right to copy the code snippet.)
{
// User Input Required
// Please select a valid subcategory from the field dictionary
// forms.race_ethnicity.pac_island_sub
let pacIslandSubCat = "Samoan";
/** Do Not Edit Below **/
function ethnicityPacIsland(pacIslandSubCat) {
if ((forms) &&
(forms.race_ethnicity) &&
(forms.race_ethnicity.pac_island_sub) &&
(forms.race_ethnicity.pac_island_sub.length > 0)) {
let path = forms.race_ethnicity.pac_island_sub;
var pacIslandSubIndex = path.indexOf(pacIslandSubCat);
return path[pacIslandSubIndex] == pacIslandSubCat ? true : false;
} else {
return "";
}
}
return ethnicityPacIsland(pacIslandSubCat);
}
To Produce the Subcategory Name Typed by the Applicant
Lastly, if an applicant selects Other for their ethnicity's subcategory, they can type a response into an Other field. To build fields that display what the applicant entered, complete the following steps:
- Add a new Custom Property. This code snippet results in a field that displays what the applicant manually entered if they selected Other Asian for their race/ethnicity subcategory. (Use the view source icon at the top right to copy the code snippet.)
{
function otherAsianSubCat() {
// If there is a value for a write-in sub-category, the function will return that string
// If there is no value, it will return an empty string
if ((forms) &&
(forms.race_ethnicity) &&
(forms.race_ethnicity.other_asian_name) &&
(forms.race_ethnicity.other_asian_name != "") &&
(forms.race_ethnicity.other_asian_name != null)) {
return forms.race_ethnicity.other_asian_name ? forms.race_ethnicity.other_asian_name : "";
} else {
return "";
}
}
return otherAsianSubCat();
}
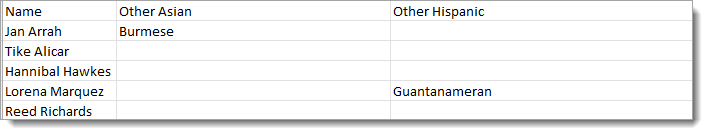
- Add a new Custom Property. This code snippet results in a field that displays what the applicant manually entered if they selected Other Hispanic for their race/ethnicity subcategory. (Use the view source icon at the top right to copy the code snippet.)
{
function otherHispanicSubCat() {
// If there is a value for a write-in sub-category, the function will return that string
// If there is no value, it will return an empty string
if ((forms) &&
(forms.race_ethnicity) &&
(forms.race_ethnicity.other_spanish_culture) &&
(forms.race_ethnicity.other_spanish_culture != "") &&
(forms.race_ethnicity.other_spanish_culture != null)) {
return forms.race_ethnicity.other_spanish_culture ? forms.race_ethnicity.other_spanish_culture : "";
} else {
return ""
}
}
return otherHispanicSubCat();
}
- Add a new Custom Property. This code snippet results in a field that displays what the applicant manually entered if they selected Other Pacific Islander for their race/ethnicity subcategory. (Use the view source icon at the top right to copy the code snippet.)
{
function otherPacIslandSubCat() {
// If there is a value for a write-in sub-category, the function will return that string
// If there is no value, it will return an empty string
if ((forms) &&
(forms.race_ethnicity) &&
(forms.race_ethnicity.other_pacific_islander_name) &&
(forms.race_ethnicity.other_pacific_islander_name != "") &&
(forms.race_ethnicity.other_pacific_islander_name != null)) {
return forms.race_ethnicity.other_pacific_islander_name ? forms.race_ethnicity.other_pacific_islander_name : "";
} else {
return ""
}
}
return otherPacIslandSubCat();
}
- Add a new Custom Property. This code snippet results in a field that displays what the applicant manually entered for Tribe if they selected American Indian for their race/ethnicity subcategory. (Use the view source icon at the top right to copy the code snippet.)
{
function tribeDetails() {
// If there is a value for a tribe, this function will return it's name
// Otherwise, this function will return an empty string
if ((forms) &&
(forms.race_ethnicity) &&
(forms.race_ethnicity.enrolled_tribe) &&
(forms.race_ethnicity.enrolled_tribe != "") &&
(forms.race_ethnicity.enrolled_tribe != null)) {
return forms.race_ethnicity.enrolled_tribe ? forms.race_ethnicity.enrolled_tribe : "";
} else {
return "";
}
}
return tribeDetails();
}
Working with Race/Ethnicity Custom Properties
If you've added these JavaScript expressions as Custom Properties, you can use them in other areas:
- In Exports: The fields will become available in the Export Builder to include them in your exports.

- On the Applications Grid Header: You can customize your Applications Grid to include the fields of your choice.

- In Filters: You can add filters to your Applications Grid to isolate the ethnicities of your choice.

