Managing Your Outcomes-Based Inquiry Portal
Outcomes offers an Inquiry Portal, where you can design an interface for prospective applicants, advisors, and other contacts to interact with. This portal links to your Applicant Portal, where applicants are guided through their process.

Configuring Inquiry Forms
Inquiry Forms are used to request information from specific audiences on your Inquiry Portal.![]()
To create a new Inquiry Form:
- Go to the Contacts section of the Settings Menu and click Inquiry Forms.

- From here, you can review your existing Forms. Click the plus sign to build a new Inquiry Form.
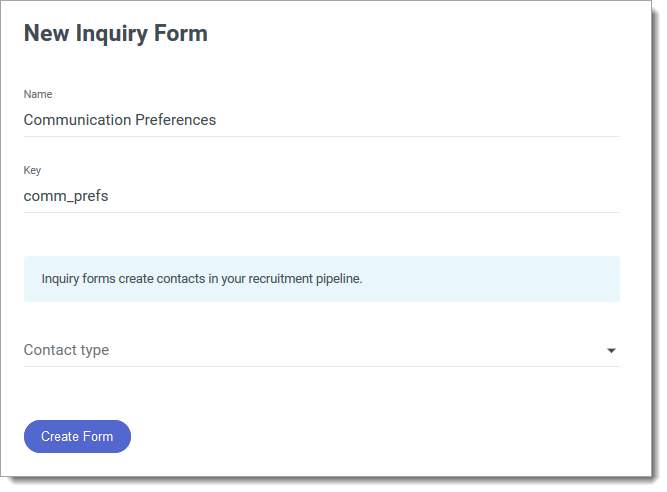
- Name the form and enter a key to associate with it.

- Choose which Contact type needs to complete this form. The Contact types listed here are those created in the Contacts area of the Settings menu.
- Click Create Form.
- You can now begin adding questions to your form. Inquiry Forms are divided into different sections. Enter a name in the Section Title.

- Enter an introduction with instructions or information for references.
- To begin adding questions, click Add Question.
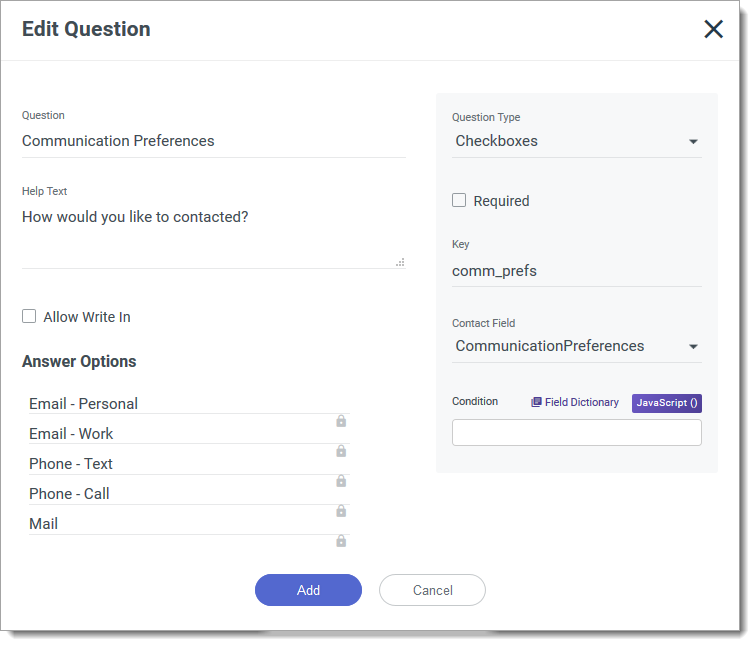
- On the Edit Question page, enter your question.

- Enter additional guidance in the Help Text field.
- Choose your desired Question Type.
Question Types are as follows:
- Text: Allows responders to type in a text response. Selecting this option also requires setting the Max Length for a response. Use this option for questions requiring a short response.
- Paragraph Text: Allows responders to type a paragraph-length reply.
- Multiple Choice: Presents responders with multiple options to select from. When selecting this Question Type, enter each option individually in the Answer Option area, or add several answer options at once by clicking Paste Options and pasting the desired options in the text box. Each option must be separated by line breaks. Check the Allow Write In option to allow recommender to write in their own response.
- Drop Down: Works the same as the Multiple Choice option, except answer options are presented to responders in a drop-down menu.
- Checkboxes: Works the same as the Multiple Choice and Drop Down options, except multiple answer options can be selected.
- File Attachment: Requests that responders upload a file in response to the question.
- Date: Allows responders to enter a date in response to the question.
- CEEB Code Lookup: Allows responders to enter a school name.
- Email Address: Allows responders to enter an email address.
- Phone Number: Allows responders to enter a phone number.
- Web URL: Allows responders to enter a URL.
- Number: Allows responders to enter a numeric response. After selecting this option, set your number type to Decimal or Integer. Integers can only accept responses up to 9 digits long.
- Scale: Allows responders to rate items on a scale of your choice. Scales can be up to 10. After selecting this option, choose your Scale range and how label will display.
- Table: Allows responders to answer by completing a table. For example, entering their contact information.
- Address: Allows responders to answer with an address.
- Name: Allows responders to answer with a name.
- Concealed: Allows for the responder's answer to be encrypted. Only users with the appropriate permissions can decrypt and view the responses.
- Check the Required checkbox to make this a required question.

- Select a Contact Field to link the question to. If you make a selection here, the responses to this question are stored in the Contact Property of your choice. If you have not yet created a Contact Property to correspond with this question, you can leave this unmapped and return to edit the form once the property is in place.

- If desired, enter a Javascript condition to modify the question.
- After completing your question, click Add.
- Continue adding questions as desired.
- Click Add Section to add a new section of questions. Clicking Add Section Table allows you to add a table for responders to complete. Select Expandable for Row Type to allow responders to add as many rows as they need, or select Named Rows to create a set number of rows and label each of them. Click Add Column to add a field for responders to fill in. For each column, select a Column Type (see Question Types, above.)

- Click Add Calculated Field to add a field to be used in calculating applicant data. Calculated Fields are used to combine and transform data fields from anywhere on the applicant record. They appear when reviewing applications, but are not displayed to applicants.
- To test the Form and view it as a responder would, click Try it at the top right.
- When you’re done configuring the Inquiry Form, click Save Changes.
The Inquiry Forms you've created here can be used on your Inquiry Portal.
Configuring Forms with Conditional Questions
Updating Inquiry Forms
You can edit existing Inquiry Forms by returning to the Contacts section of the Settings Menu and clicking Inquiry Forms.
- From here, you can review your existing Forms. Click the form you'd like to edit.
- Make your desired changes as described above.
- Click Save Changes to keep your edits.
Note that when updating multiple-choice options on Inquiry Form questions, you'll need to remap the question to its Contact Property for the changes to take effect. To do this:
- Begin editing the Inquiry Form as described above.
- Find the question you'd like to update and click the edit pencil.
- From here, you can overwrite existing answer options, or add new options by clicking the Add Answer Option field.
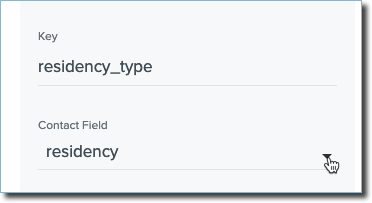
- Once you've made your changes, click the Contact Field dropdown and select [Not Mapped].

- Now remap the field by reselecting the appropriate contact field.
- Click Update to save your changes to the field.
- Click Save Changes to keep your edits to the form.
Configuring Your Inquiry Portal
To configure your Inquiry Portal:
- Navigate to the Settings Menu and click Inquiry Portal in the Portals section. A preview of your portal appears on the right.

- Click the edit pencil to begin configuring your portal.
- From the Applicant Portal Settings page, you can review and update your configuration.

- Domain: the web address visitors use to access your Inquiry Portal.
- Browser Title: the text that appears at the top of the browser when a user navigates to your Inquiry Portal.
- Favicon URL: the web address of your favicon. A favicon is an icon associated with your institution that displays to your portal's users in different areas, e.g., near their browser's address bar, or as the icon when your portal is bookmarked.
- Support Email Address: the email address users are directed to when they need assistance.
- Inquiry Forms: select from the forms you've created for specific audiences to complete on the portal.
- Use the HTML area to modify your portal's appearance.

There are several sections you can configure:- Header HTML
- Home HTML
- Confirmation HTML
- Footer HTML
- Custom Content CSS
- Global CSS Override
- Click PREVIEW to see what the portal looks like with your current configurations.
- When you're done making edits, click Save Changes.
