Displaying Letters of Recommendation Not Received
If you require applicants to submit letters of recommendation or letters of reference (LORs), it's valuable to have fields that indicate missing recommendations in an easy-to-read format. With this configuration, you'll use JavaScript expressions to build two Custom Properties that deliver the following information respectively:
- Number of received and total requested Letters of Recommendation
- Names of pending recommenders
You can then use these properties to complete several actions, such as:
- Display pending LOR information prominently on applications
- Communicate with applicants, providing the details of their missing recommendations
Building the Custom Properties
First, you'll need to add two Calculated Fields as Custom Properties.
Adding a Completed Letters of Recommendation Count Field

As seen above, the Completed Letters of Recommendation Count field shows the number of LORs received along with the number of LORs you are requesting. Note that this does not indicate the number of LORs that are required, which may be fewer than those that are requested. For example, an applicant with "3 complete of 5 requested" recommendations may have fulfilled your requirement.
To build this field, add a Calculated Custom Property, and insert the following code as a JavaScript expression. Hint: click the view source icon at the top of the code snippet below to copy it.
function recommendationCountCompletedOverTotal() {
let referenceKey = "recommendations"
// this function returns the number of completed recommendations over the number of requested recommendations
if ((typeof references != "undefined") &&
(references) &&
(references[referenceKey])) {
let recPending = references[referenceKey].pending;
let recCompleted = references[referenceKey].completed;
let recTotal = recCompleted + recPending;
return recCompleted + " complete of " + recTotal + " requested";
} else {
return "";
}
}
return recommendationCountCompletedOverTotal();
}
After adding this code, you'll need to update the let referenceKey = "recommendations"; line by using the form key for the references in your environment. To find this:
- Navigate to the Application Setup section of the Settings Menu and click Reference Forms.
- Identify which reference form your recommenders are completing. Click the appropriate form and locate its key.

- In the screenshot above, the key is overall_recommendation, so the updated line of code should appear as let referenceKey = "overall_recommendation";.
- If your reference form's key is already recommendations, you can paste the code snippet into your custom property, leaving it as is.
The settings of your Custom Property may look like this:

Adding a Missing Recommenders Field

As seen above, the Missing Recommender Names field displays a comma-separated list of recommenders who have not yet submitted their recommendation for the applicant. To build this field, add a Calculated Custom Property, and insert the following code as a JavaScript expression. Hint: click the view source icon at the top of the code snippet below to copy it.
{
function returnRecommenderNames() {
/* This function returns a list of Recommender's names IF the associated recommendation is not complete*/
let formKey = "recommendations";
/** * * * * * * * * * *
* Do Not Edit Below *
* * * * * * * * * * **/
if ((typeof references != "undefined")&&
(references) &&
(references[formKey]) &&
(references[formKey].references) &&
(references[formKey].references.length > 0)) {
let refArray = [];
refArray = references[formKey].references.filter((ref) => {
if (ref.is_complete == true) {
return false;
} else {
return true;
}
});
if (refArray.length == 0) {
return "";
} else {
return refArray.map((refs) => {
return refs.name;
}).reduce((previousVal, currentVal) => {
return previousVal + ", " + currentVal;
});
}
} else {
return "";
}
}
return returnRecommenderNames();
}
After adding this code, you'll need to update the let referenceKey = "recommendations"; line by using the form key for the references in your environment. To find this:
- Navigate to the Application Setup section of the Settings Menu and click Reference Forms.
- Identify which reference form your recommenders are completing. Click the appropriate form and locate its key.

- In the screenshot above, the key is overall_recommendation, so the updated line of code should appear as let referenceKey = "overall_recommendation";.
- If your reference form's key is already recommendations, you can paste the code snippet into your custom property, leaving it as is.
The settings of your Custom Property may look like this:

Working with LOR Submission Status Fields
Once you've added these Custom Properties, they become available as fields to use in other areas of the software.
Displaying LOR Submission Status
By default, you can review the Custom Properties on individual applications by navigating to their application, clicking the More Options (three dots) icon, and selecting Application Properties.

To make these fields easier to find, you may choose to add them to the Application Summary or Sidebar.

Once added, the fields appear at the top of each application.

You may also choose to add these fields to the Application Grid, using the Grid Customizer.

Exporting LOR Submission Status
Once you've built these fields, they can also be exported in the software.

Including LOR Submission Information in Emails
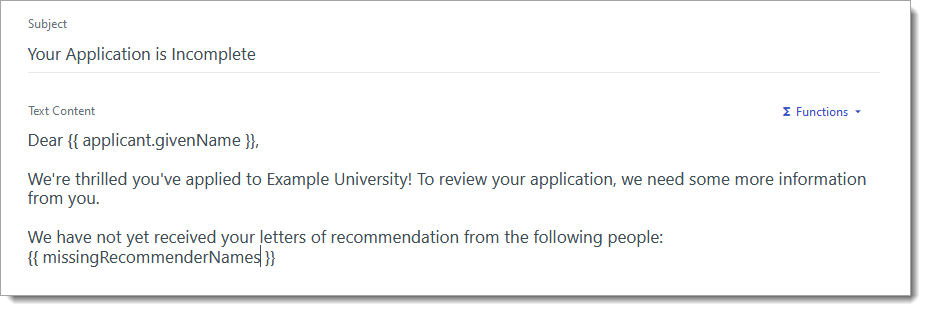
You can also use these Custom Properties as merge fields in your Email Templates. Merge fields allow you to insert variable data into an email, allowing you to customize the email for each recipient automatically. In this case, you can insert any of the Custom Properties regarding LORs into your emails as merge fields, allowing you to provide applicants with their LOR submission status.

In the example above, the email template is designed to update applicants on their missing items. The merge field { missingRecommenderNames } comes from the Key of the Custom Property.

