Filtering for Relevant Tests
If you consider test scores as part of your admissions process, it may be useful for you to filter for test scores that meet certain criteria. For example, you may want to review all applicants with SAT scores between an acceptable range. With this advanced configuration, you'll learn to apply JavaScript code to test scores so that only those with the desired scores appear in a custom property or export.
Add the JavaScript Code
You have two options when adding the JavaScript Code for this configuration:
- Create a custom property using this code. Once created, Custom Properties are listed among the Available Fields in the Export Builder.
- Add the JavaScript expression directly from the Export Builder by selecting the Custom option from the Available Fields menu, and dropping it into the Columns window.
In either case, you'll have an Expression area to add your code and configure it as desired.
To apply this configuration, in the Expression area, add the following code. This snippet results in one field that displays a value as described above. (Use the view source icon at the top right to copy the code snippet.)
{
let formName = "testScores";
let testName = "yourtestname";
let testField = "yourtestscore";
let index = 0;
let minScore = 200;
let maxScore = 800;
if (forms?.[formName]?.[testName]?.rows?.length > 0) {
if (forms?.[formName]?.[testName]?.rows[index]?.[testField] >= minScore && forms?.[formName]?.[testName]?.rows[index]?.[testField] <= maxScore) {
return forms?.[formName]?.[testName]?.rows[index]?.[testField];
}
}
else {
return "";
}
}
After dropping in this code, you'll need to update the variables so that it will work with the test of your choice and only pull in the scores in your desired range. Review the guidance below for more details.
Modifying the Code to Pull from a Table
For this expression to work in your environment, you'll need to replace the variables at the top of the code snippet. The test scores you need are typically stored in an applicant form. Within the form, the details of each test, including scores, dates, and other relevant information, might be captured in a table. Review the steps below to modify the code to work with tests that are stored in a table. If the test details are stored in standard fields, review the Modify Code to Pull from a Field section.
- On the line let formName = "testScores", replace testScores with the key associated with the form that you are pulling the score from. As an example, if you were pulling results from the form in the example below, gradeScores (found in the Key field at the top of the form) would be the appropriate name to use.

- On the let testName = "yourtestname" line, replace yourtestname with the key from the table you want to use. In the example above, satoptional is the key you would use.
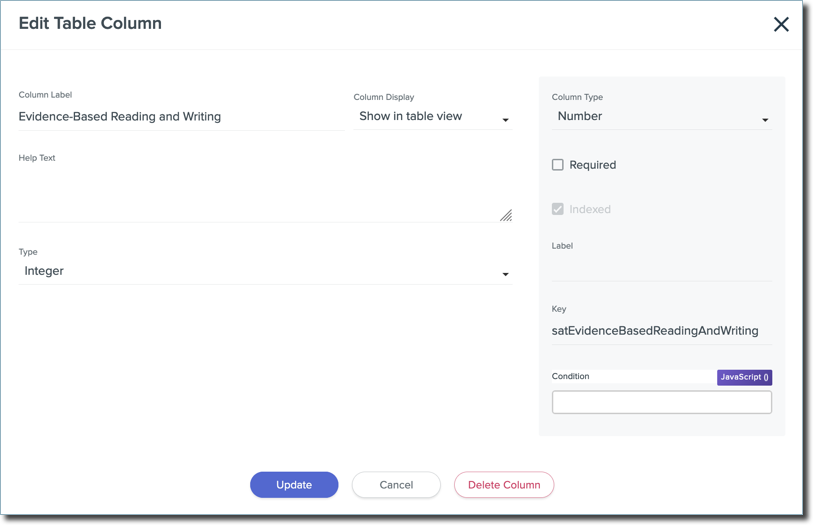
- On the let testField = "yourtestscore" line, replace yourtestscore with the key from the column you want to use. To find the key, click the column heading of the column that contains your test scores. In the window that appears, note the Key field on the right. In the example above, you'd click the Evidence-Based Reading and Writing column heading to bring up the column details, including the satEvidenceBasedReadingAndWriting key, as seen below.

- On the let index =0 line, the "0" indicates which row the code will look at to find the test score. If the score that you're targeting can be found in the first row, leave this at 0. If you want to look at the second row, change it to 1. Use 2 for the 3rd row, 3 for the 4th, and so on. Note that if an applicant has multiple entries in a table, this code will only consider one row at a time. For this reason, you'll need to create an additional custom property or export field for each row.
- On the let minScore = 200 line, change the 200 to the number at the start of your desired range.
- On the let maxScore = 800 line, change the 200 to the number at the end of your desired range. If you leave the minScore and maxScore numbers at 200 and 800 respectively, any test scores below 200 or above 800 will be ignored.
With the updates from this example, the editable area of the code would appear as follows:
{
let formName = "gradesScores";
let testName = "satoptional";
let testField = "satEvidenceBasedReadingAndWriting";
let index = 0;
let minScore = 200;
let maxScore = 800;
if (forms?.[formName]?.[testName]?.rows?.length > 0) {
if (forms?.[formName]?.[testName]?.rows[index]?.[testField] >= minScore && forms?.[formName]?.[testName]?.rows[index]?.[testField] <= maxScore) {
return forms?.[formName]?.[testName]?.rows[index]?.[testField];
}
}
else {
return "";
}
}
- After modifying the expression, click Update to save your work.
Note that, if you'd like to pull in multiple scores from the same test, you'll need to create another field to isolate that value. For example, in the example above, you could create another field that pulls in the SAT Math score.
Modifying the Code to Pull from a Field
If the test scores you're using for this configuration are stored in a numeric field instead of a table, modify the code as follows:
- On the line let formName = "testScores", replace testScores with the key associated with the form that you are pulling the score from. As an example, if you were pulling results from the form in the example below, gradeScores (found in the Key field at the top of the form) would be the appropriate name to use.

- On the let testName = "yourtestname" line, replace yourtestname with the key from the field you want to use. In the example above, satEvidenceBasedReadingAndWritingScore is the key you would use to pull the SAT Evidence Based Reading and Writing score.
- In this case, the let testField and let index = 0 lines can be left untouched, as they will not be needed when the tests aren't in a table.
- On the let minScore = 200 line, change the 200 to the number at the start of your desired range.
- On the let maxScore = 800 line, change the 200 to the number at the end of your desired range. If you leave the minScore and maxScore numbers at 200 and 800 respectively, any test scores below 200 or above 800 will be ignored.
- On the if (forms?.[formName]?.[testName]?.rows?.length > 0) line, delete the ?.rows?.length portion of the code, leaving if (forms?.[formName]?.[testName] > 0).
- On the if (forms?.[formName]?.[testName]?.rows[index]?.[testField] >= minScore && forms?.[formName]?.[testName]?.rows[index]?.[testField] <= maxScore) line in the code, delete the ?.rows[index]?.[testField] portions of the code.
- On the return forms?.[formName]?.[testName]?.rows[index]?.[testField]; line, remove the ?.rows[index]?.[testField] portion of the code, leaving return forms?.[formName]?.[testName];
With the updates from this example, the editable area of the code would appear as follows:
{
let formName = "gradesScores";
let testName = "satoptional";
let testField = "satEvidenceBasedReadingAndWriting";
let index = 0;
let minScore = 200;
let maxScore = 800;
if (forms?.[formName]?.[testName] > 0) {
if (forms?.[formName]?.[testName] >= minScore && forms?.[formName]?.[testName] <= maxScore) {
return forms?.[formName]?.[testName];
}
}
else {
return "";
}
}
- After modifying the expression, click Update to save your work.
Note that, if you'd like to pull in multiple scores from the same test, you'll need to create another field to isolate that value. For example, in the example above, you could create another field that pulls in the SAT Math score.
Testing the Code
While building the export or your calculated property, click the Try It button to confirm that your variables are working.
Search for a record to complete your tests with. Confirm that the appropriate value appears in the Output window.
This article corresponds with JSO-19.
