Creating and Updating Email Templates
Note: This article covers the legacy TargetX Email tool. For details on the different versions of TargetX Email tools, see Understanding the TargetX Email Tools.
Email Templates enable you to integrate your Salesforce data into a customized template, which can then be dispatched as part of an email broadcast.
Email Template Types
When creating a new email template, you have several Template Types to choose from. These Template Types include pre-configured sections to begin your templates, such as header, image, text, button, and social media. You can also select a Blank template or Code Your Own:
- Blank allows you to create a template from scratch.
- Code Your Own provides an empty code widget to insert your own code.
Note: Anchor tags are not supported in the Code Your Own template.
A variety of templates are available for you to customize:
- Brochure Request 1
- Brochure Request 2
- Info Session 1
- Info Session 2
- Application Prompt
- Application Start
- Application Reminder
Note: If you use Chrome, disable the Grammarly add-on, as it interferes with the Template Builder tool.
Each template type provides a first step of entering a unique Template Name, Description, and destination Folder to which your template will be saved. Click the Create button when you have entered this information to save your new template record and load the Template Builder page. Click Back to return to the Template Builder list view Screen.
Creating an HTML Email
- Navigate to the Campaign Builder tab.
- Select the Templates icon in the bottom navigation bar.
- In the Templates list window, select to add a new Email Template.
Note: If you use Chrome, disable the Grammarly add-on, as it interferes with the Template Builder tool.
- Select a Template Type.
- Enter a Template Name and Description.
- Select a Folder where your template should be stored.
- Select an Email Subject for the email.
- You can add a Merge Field to personalize the Email Subject.
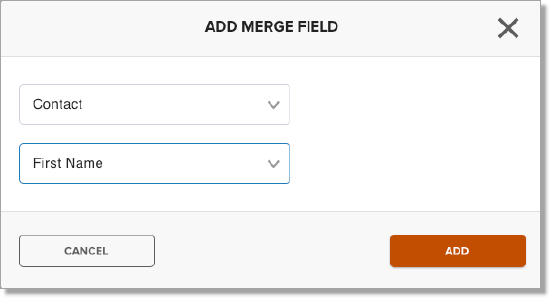
- Add Merge Fields to the Subject line by selecting the Add Merge Field link. Select the Object and Field, then Add to your Subject Line.
- Enter the following:
- Template Name
- Description
- Folder
- Encoding
- Email Subject
- Click Create.
- Add various Sections to your Email Template.
- For each Section, select the Content to be included (e.g., Text, Image, Image Gallery).
- Preview your email.
- Select Create Plain Text Version.
- Save your changes.
Creating an Email Template
-
Navigate to the Campaign Builder tab.
Note: Templates built using the Salesforce native letterhead are stored in a separate object in Salesforce and will not work with the Campaign Builder tool.
- Select the Templates icon in the bottom navigation bar.
- In the Templates list window, select the + icon to create a New email template.
- In the Layout page, add Sections to the template:
- Click and drag the desired sections to the template layout page and place them where needed. Available layout Section options include 1 column, 2 column, 3 column,¾ Column Right, ¾ Column Left, and Divider.
- Add condition sets by selecting the
icon.
- Add content to each section. The items in the Content accordion will be disabled until you add sections to your template. Click and drag the desired sections from the right panel and place them in your template. Once you select sections and add them to your template, the widgets in the Content accordion will become enabled and usable.
- Preview your template.
- Select the Set Template to Active button to enable the template to be used in a Campaign.
Note: When you update an Email Template, you must refresh the Plain Text version by clicking Refresh.
Creating a Plain Text version of an email
The Plain Text version of your email is regular text, with no formatting options such as bold, italics, underlines, or unique layout options. It's helpful to preview the Plain Text version of an email to review how it will look without formatting and make any adjustments to improve the readability.
- Select the Campaign Builder tab.
- Select the Template icon from the bottom navigation bar.
- Clicking the add button (
) on the Template Builder list View page opens the New Template page.
- Select a Template Type.
- Enter the following:
- Template Name
- Description
- Folder
- Encoding
- Email Subject (Email Subject allows you to add a Merge Field to the Subject line by selecting the “Add Merge Field” link. Select the Object and Field and then Add to your Subject Line.)
- Select the Create button.
- Add various Sections to your Email Template.
- For each Section, select the Content to be included (e.g., Text, Image, Image Gallery).
- Select the Preview button to preview your email.
- Select Create Plain Text Version.
- If you update a template, select Edit Plain Text Version and then Refresh and Save.
- Save your changes.
Adding Content to Your Email Template
Add content to the various layout sections of your email template by clicking and dragging the widgets from the Content Accordion into the desired sections placed in the template layout. Available content widgets include Text, Image, Image Gallery, Caption, Social Share, Button, and Code.
The Content tab will remain blank until content widgets have been added to the template layout. Once content widgets have been added to the template layout, the tab will become populated with various fields in Details and Style accordions. The fields in the Details and Style accordions will vary depending on the content widget selected on the template layout.
The Content tab for the selected section is where you rename the section. Enter the desired Section Name in the field; this automatically updates the section name on the layout. Section names are required. Click Delete Section to delete the selected section.

Text Widget
The Text widget serves as a tool to incorporate text into your template. It enables you to create customized content based on different target audiences through condition sets. Upon selecting the Text widget in the template layout, you will find the Style accordion on the Content tab, presenting editable fields for customization:
-
Background color; the default value is empty, but the preview block displays black.
Note: If you plan to use White text in your template, you should enter your text before changing the color, as the Editor window cannot display white text on a white background.
- Border default value is None.
- Border color; default value is empty, but preview block displays black
- Border width; default value 1px
- Padding (top, left, right, bottom); default value for each 5px
Note: Using SHIFT+Enter in the Text Editor will create a single space; using Enter creates a double space.
Adding Merge Fields 
The Add Merge Field modal/popup is available when a Text Widget has been selected. Click Add Merge Field to open the configuration screen. This allows you to choose an Object and Field to merge a user’s data into your text. After the values are selected, click Add to add the appropriate merge tag into the text component wherever the cursor is within the text:


Images
Several Image widgets are available for either a single image (Image widget), a series of images (Image Gallery widget), or an image with a caption (Image + Caption widget).
Image Widget 
When one of the Image widgets is selected on the template layout, the following editable fields appear in the Details accordion on the Content tab:
- Document, URL, and File radio buttons:
- The File option displays an Image picklist of any items stored in Files.
- Manage Images button takes you to the Documents or Files folder in SF, where you can upload new images. Note: Email only supports the use of Image files.
The following options are available for each type of image:
- Alt Text is the text for your image that will be available to a screen reader.
- Navigation URL allows you to indicate a URL that, when clicked, will direct the user to another site. Note: Navigation URLs should begin with http:// or https://.
- Image Caption is the text for the image that will display based on the selected Caption Location.
- Caption Location allows you to select to display the text Above or Below the image.
The following editable fields will appear in the “Style” accordion on the Content tab:
- Background color will default to #fff (white).
- Round Corners will round the corners of the border for an image. The larger the number, the more 'rounded' the corners.
- Alignment (options Left, Right, Center) will default to Center.
- Padding (top, left, right, bottom); default value for each 5px.
- Border Style provides options for the button border None, Solid, Dashed, Dotted. The default value is Solid.
- Border Thickness allows you to control the border width. The default value is 1px.
- Border Color Enter a color name (e.g., Black, Red) or a hexadecimal value for the color you’d like to use.
- Border radius defines the edges of the button using 1, 2, or 3 values. The default is 5 px.
- Padding defines the space around the button (top, bottom, left, right); default value 5px.
Image With Caption Widget
If an Image with Caption widget is selected on the template layout, the following editable fields will appear in the Details accordion on the Content tab:
- Use External Image toggle to specify an image URL. When ON, the Image Source URL field displays.
- Alt Text is the text for your image that will be available to a screen reader.
- Navigation URL allows you to indicate a URL that, when clicked, will direct the user to another site. Note: Navigation URLs should begin with http:// or https://.
If an Image with Caption widget is selected on the template layout, you can also add an Image Caption; the Style accordion allows you to customize the image further.
Image Gallery Widget
The Image Gallery Widget allows you to define four images to display in a section. Select a Gallery Style of either 2x2 or Vertical Stack. For each image, select whether to use an External Image or select the Folder and Image to use. The Style accordion allows you to further customize the images.
Code Widget
The Code Widget allows you to enter custom code for the Email Template. From the Layout tab, drag the Code widget onto the template. Enter your code in the Source field:

Adding a Merge Field to your Email Template
To add merge fields to the Email Subject or Email Content, click Add Merge Field.
- From your Email Template, click the Add Merge Field link.
- Select the Object and Field and then Add them to your Subject Line or Text Content.

Notes:
- Merge Fields have a limit of 250 characters for any given merge field.
- Merge Fields can NOT contain a full URL.
- You can NOT merge in Rich Text fields that contain HTML.
- If your institution is using the New Email Submitter, you can NOT use the following field as a merge field:
{!Contact.OwnerFullName}
See: How to Update Owner Full Name
- Preview your Email Template to ensure the correct information is being displayed.
- Save your changes.
Notes:
- All condition-set filter criteria should be unique before saving.
- Do NOT use {!Contact.MailingAddress} as a merge field. This composite field within Salesforce contains several other fields within it. Instead, use the individual mailing fields, such as:
{!Contact.MailingStreet} {!Contact.MailingCity}, {!Contact.MailingState} {!Contact.MailingPostalCode} {!Contact.MailingCountry}
Adding Conditional Content to an Email Template
- Select the Campaign Builder tab.
- Select the Template icon from the bottom navigation bar.
- Clicking the add button (
) on the Template Builder list page opens the New Template screen.
- Select a Template Type.
- Add Sections to your Email Template.
- For the Section that you wish to be Condition, select the
icon.
- Under the Condition Set heading, select Add Condition Set.
- Select the Edit icon
.
- The Condition Set window will display. Enter a Condition Name and Description.
- Select the& Conditions tab.
- Enter your Conditions.
- Select Ok.
For additional information on Condition Content, see Working with Condition Sets.
Notes:
- All condition-set filter criteria should be unique before saving.
- If the Default condition set contains criteria, all other condition sets within the same template section should also have unique criteria before saving. Only the default condition set can have no criteria.
- Refresh will strip out Conditional sections from the text version of the email template. If you include Conditional Content, we recommend NOT using the Refresh option.
- The ID of any field used as part of the condition or as a merge field in the condition must be included to the right of the Contact ID in the report.
- When the system reaches the limit for criteria on conditional content, you will no longer be able to save changes. Consider creating a Validation Rule to generate a warning when you get close to the limit.
- The 'limit' is not a specific number; the conditional content is written to JSON blocks, and the more complex the content, conditions, and logic, the more JSON is created.
Notes on Validation Rules:
- The Validation Rule should be on the Configuration object, field JSON 3.
- The validation rule should be set to error at about 2 thousand characters before the max characters of the field.
Inserting an Image into an Email Template
Adding emojis to an email Subject Line
You can add emojis to your email Subject Line using the emoji option from your computer or browser.
Previewing an Email Template
- Navigate to the Campaign Builder tab.
- Select the Templates icon in the bottom navigation bar.
- Click your Email Template, and select the Preview button.
- You can select different Screen Widths to preview, such as Desktop or Mobile.
- If condition sets have been added, you will see a Default Version and <Your Content>. Selecting the values in the picklists will allow you to preview that particular section:

To preview conditional content, you must do a LIVE test of the email using a dummy/test contact record.
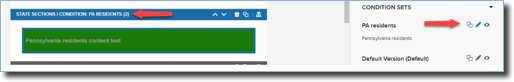
- Section Labels will indicate which version of the Condition Set you are viewing in the Canvas, and the related Condition Set will display in blue in the right-hand pane. Select other condition sets to view them in the Canvas:

- Preview the text version by selecting the Create Plain Text Version.
Notes:
- The Plain Text version only shows the Default condition set if multiple Condition Sets exist.
- The Preview will choose a random record if a student has multiple records for child objects.
